【Illustrator】キラキラを作りたい!!
キラキラを作りたい・・・
けど、パスツールで作るのは難しいし・・・
そもそもあの曲線ってどうやんの・・・
はい、ベテランや慣れた人からすれば
「え?そんなの簡単・・」
とびっくりされますね。
ですが、イラレ初心者はそれもわからないのです。
そうです、わ た し だ 。
いろいろイラレをいじってたら、パスの変形、パンク・膨張で出来たんです。
いや、まじで初心者なんで作れた時は感動した。
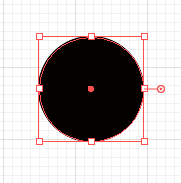
①丸を書く

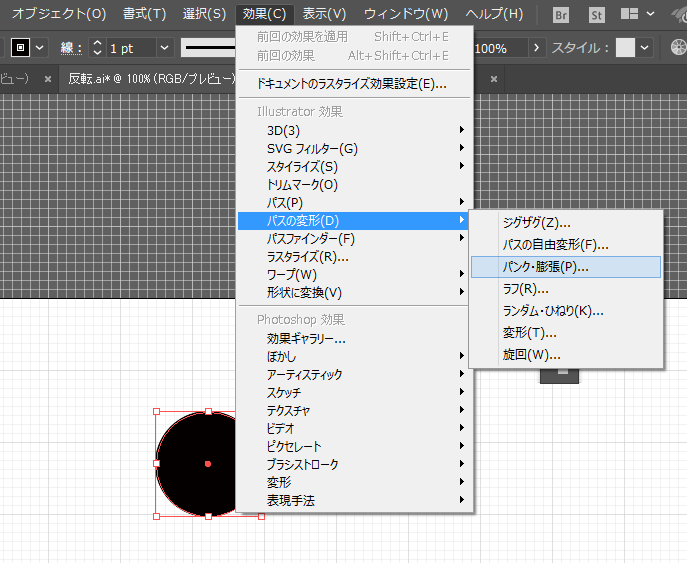
②効果→パスの変形→パンク・膨張

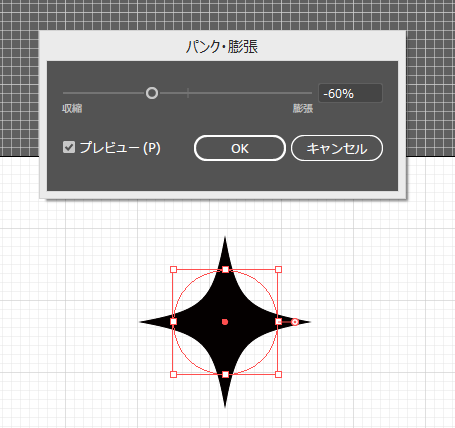
③プレビューにチェックをいれ、スライダーを調整。

好みで調整どうぞ。
はい完成!!
今のままだと丸いオブジェクトのままなので、
オブジェクト→アピアランスを分割しておきましょー。

(円のパスじゃなくなったの分かるかな)
この機能知った時は感動したですね~~~
【Illustrator】王冠を作ってみる。
しばらくログインができずに書けなかった・・・
(ログイン情報をすぐ忘れるどアホ)
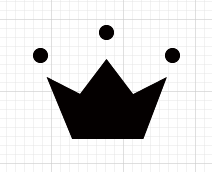
今日は簡単に三角形と円だけで作れる王冠。
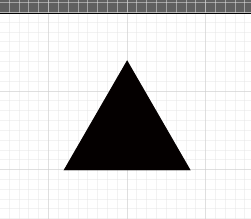
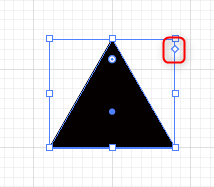
まずは正三角形を書く。

※角の数を増やしたいときは、
赤い四角で囲ったところを上下にドラッグすると変更できるよ。

Ctrl+C→Ctrl+Fでコピー&ペーストを2回。
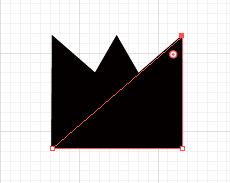
ダイレクト選択ツールで頂点を選択し、左にドラッグ。
縦の線が真っ直ぐになるように。
(←キーでもOK)

反対も同じように。

なんとなくそれっぽくなった。
左右は真ん中よりも少し低めにしたいので、
選択ツールで、Shiftキーを押しながら左右のみ選択。
ほんの気持ち下に縮小します。

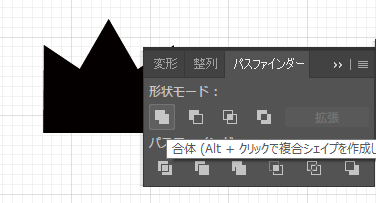
全てのオブジェクトを選択し、
パスファインダーで合体!

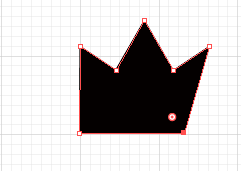
ダイレクト選択ツールで、
下の両端を少し狭めます。

後は微調整をして・・円を書いて、
はい完成!!

もっと簡単なやつがありそうな気もするけど・・・。
とりあえずできたからOK。
【Illustrator】適当に書いてレースを簡単に作る
どういうこっちゃって感じかもしれないが、
そのまんまの意味です。
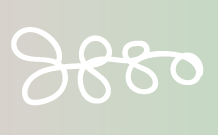
①適当に書きなぐる
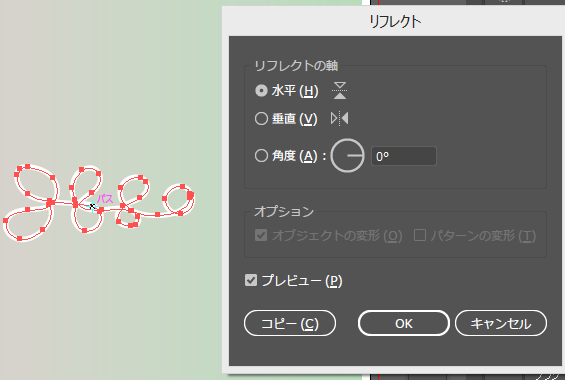
②リフレクト・回転ツールでゴリゴリコピー
③線幅変更してはい終了
簡単・時短みんな幸せw
きちんとしたレースが欲しい時にはおすすめできないけど、
背景やらワンポイントで使いたいときなどは便利かもしれない。
いや、便利。
①適当に書きなぐる

↑ブラシツールでマウスを使ってグリグリ書きました。
②リフレクトツール→Altキーを押しながらクリック→水平→コピー


テキトーにちょっとずらしてみる。
2つを選択ツールで選択し、グループ化。
※グループ化は「Control+G」を押すとショートカットできます。

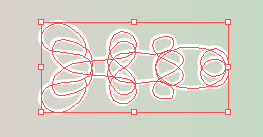
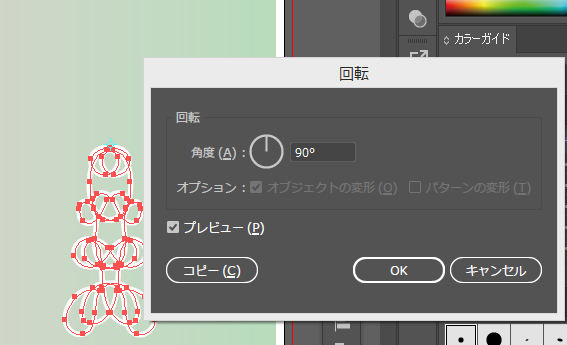
③回転ツールでどんどん増殖させる
角度90°→OK
OKを押したあと「Ctrl+D」でコピー。

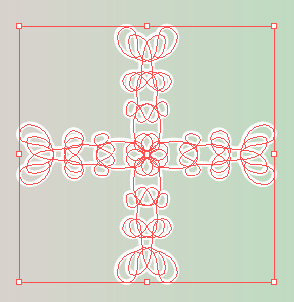
こんな感じになりました。

この4つを選択し、グループ化した後、
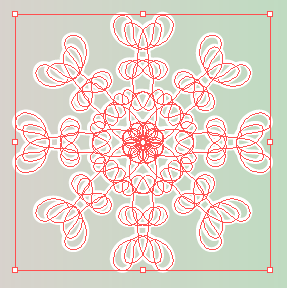
さらに回転ツールを使い45°→コピー→グループ化

さらにさらに回転ツールで30°→コピー
2回コピーした結果が↓こちら

どうでしょう?
なんとなくレースっぽくない?ぽくないかな?
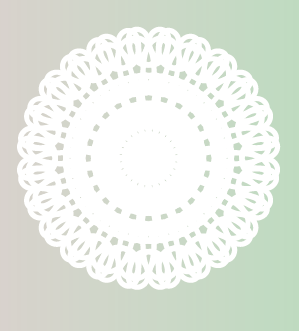
線幅を変更します。
全てのパスを選択した状態で一旦グループ化。
線幅を0.25ptへ。

はい!レース完成!
こうやっててきとーに書いただけやのにレースが作れるってめっちゃ楽しい。
いろいろ試してみると良いかも。
ちなみに、この「おにく」文字は


こうなりましたw
【Illustrator】クッキーを作る
使用ソフト:IllustratorCC
CMYKモード
(RGBでも良かったけどなぜかこうなってたのでこのまま進めますww)
①まずはシェイプツールや文字ツールで書く。
ここが大元になるので、淡い色をチョイス。
ちょっと薄すぎたかな。まあいっか←
文字は太めのフォントがベター。

色はこちら

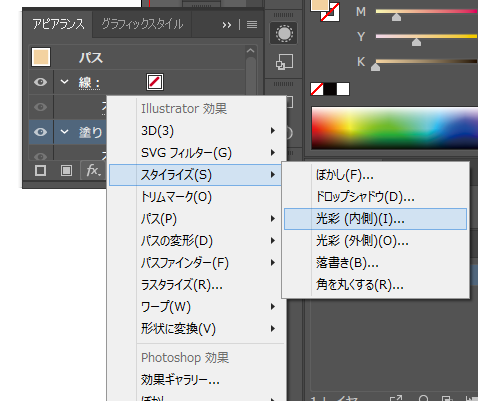
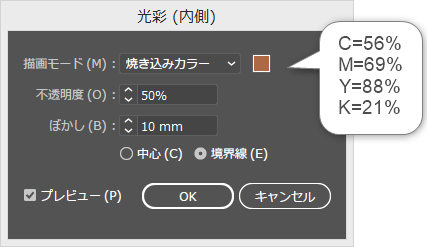
②出来上がったら焼き目を入れます。
焦げ感が欲しい人は茶色をもっと濃い目に。
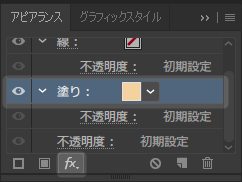
塗りを選択した状態でアピランスパネル
→Fxボタンを押し効果を追加します。



シェイプやフォントの大きさや形によっては
「ぼかし」部分を変更してみてください。
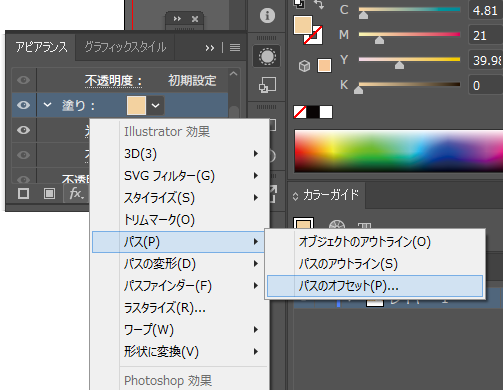
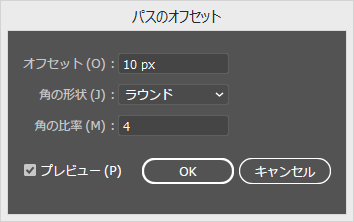
③パスのオフセットでぷっくり
先程と同じようにアピランスパネル
→Fx(新規効果を追加)→パス→パスのオフセット

オフセットのサイズもシェイプの大きさや形に合わせて少し変更してみるといいです。

ここまでの工程で出来たクッキー生地はこちら。

ちょっとベイクド感出ましたかね。
ここから、さらにクッキーぽさ(ラフ)を加え、影を付けて厚みを出す工程、
そしてアイシングクッキーみたいに内側を縁取ってみます。
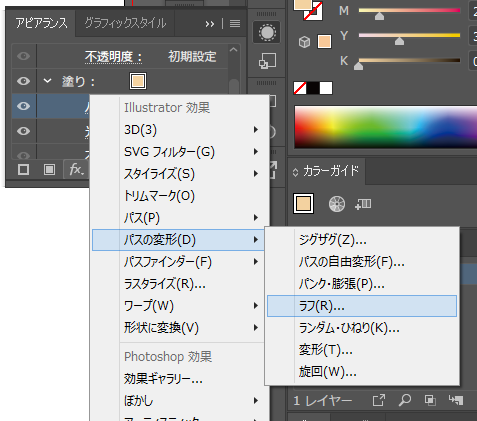
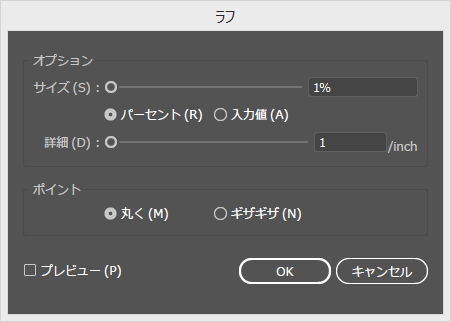
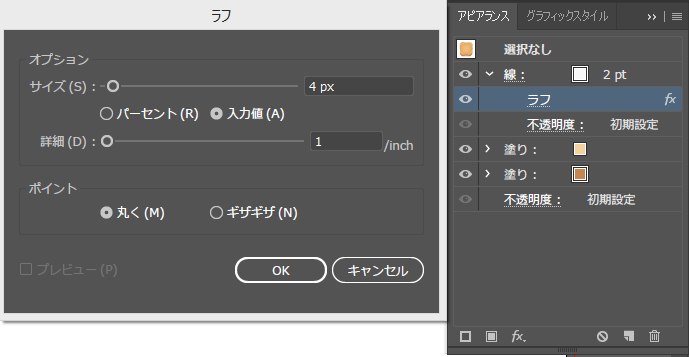
④ラフを追加
アピランスパネル→Fx(新規効果を追加)→パスの変形→ラフ

設定はこんな感じ。
プレビューにチェックを入れておいて、
サイズや詳細をいじればその都度反映されるので便利。

自分好みのクッキー感を見つけてみましょうw
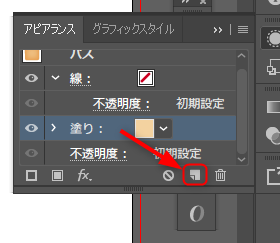
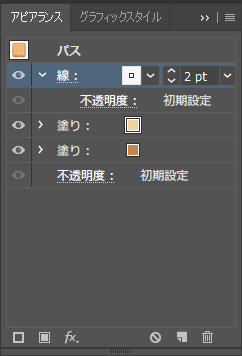
⑤塗りの複製をし厚みを付ける。
次はクッキーの厚みを出していきます。
アピランスパネルの「塗り」部分を選択し、
「選択した項目を複製」というボタンまでドラッグします。

そうすると全く同じ設定内容の塗りアピアランスが複製されます。

下に複製された塗りはクッキーの厚み部分になりますので、
光彩(内側)は削除し、塗りの色を変更します。

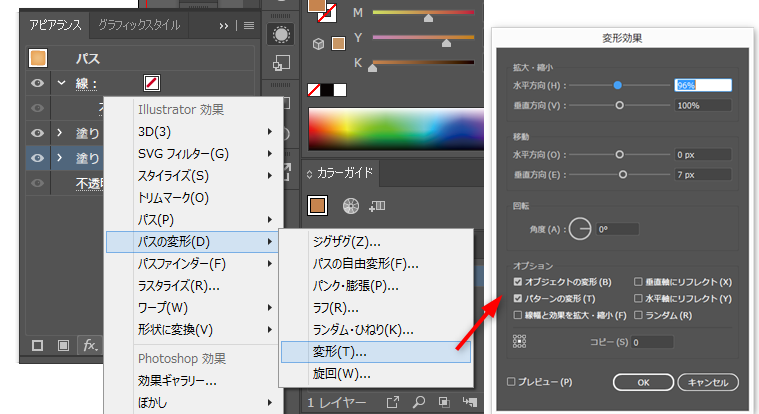
削除・塗りと終われば次は移動をさせます。
アピアランスパネル→Fx(新規効果を追加)→パスの変形→変形
→移動:垂直方向 7px
※ここもプレビューにチェックを入れどの程度移動させればいいか調整して下さい。

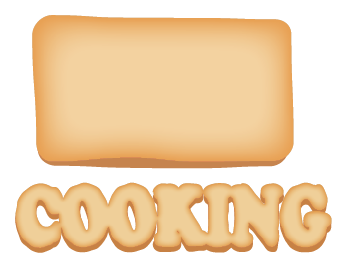
移動まで終わったやつがコチラ↓↓↓

⑥アイシングを施します。
アピアランスパネル→線の色を白に変更
線パネルから、線幅・線端など変更。


このままだときっちりしすぎて違和感しかないので、
線にラフを追加。
アピアランス→Fx(新規効果を追加)→パスの変形→ラフ

ここもプレビューにチェックを入れて調整しましょう。
ここまでくれば完成。
できたかなーー?

補足
アイシング部分を浮き出させたかったので
ドロップシャドウを追加してみた。

やり方は線にドロップシャドウ効果を付けるだけ。

はい完成!