Illustratorのスクリプトを導入してみた。
Illustratorで複数の図形をランダムに配置したいとき。
手で一個ずつやってたけど、これまためんどくさい&時間がかかってしょうがない。
そうだスクリプトを使おう。
どうやって?
という流れから色々調べた結果出来たのでメモ。
※.jsxファイルがDL出来るなら、Adobeのプログラムファイルに入れるだけ。
Adobe>Adobe Illustrator 2021(自分の使うver.)>Presets>ja_JP>スクリプト
ソフト再起動して終わり。
しかし、私が欲しいスクリプトの大元サイトは
何故かテキストページが開くという仕様。
これどうすんねん。。
Windows標準ソフトのメモ帳にコピペしても保存形式で.jsxがないし。
という時、以下手順で.jsxファイルを作れます。
ウェブ制作で使用するためのツールだけど、無料なので持ってて損はない。
②新規で開いてコードをコピペ
③.jsx形式で保存
→あとは先述のAdobeのプログラムファイルに入れるだけ。
以上!
メモ帳に対応拡張子がなかったからめっちゃ焦った。
こちらの解説サイトがめちゃ分かりやすかった。
【illustrator】複数のオブジェクトをランダムに配置するスクリプト「fillinger」の使い方を解説!|DesignSpot デザインスポット
イラスト制作環境をまとめてみた
今の制作環境をまとめてみる。
イラスト制作者の大多数はApple社の製品を使ってると思う。
が、ワイはWindowsなんだ。
何か参考になれば、というのと今後自分の制作環境を見直す時用にメモ。
<デスクトップ>
・windows 11/Intel(R) Core(TM) i5-10400 CPU @ 2.90GHz 2.90 GHz
・実装メモリ48.0 GB(最近増設)
・Geforce GTX 1650 SUPER
この辺はあんまり詳しくない。
<モニター>
princeton/PTFWLT-24W
×2でデュアルモニター
<キーボード>
エレコム/TK-G02UMBK
メカニカルで光るのが欲しかったけど、手が出なかったので妥協w
<マウス>
Logicool/G304
マウスカーソルのスピードがボタンひとつで変えられる。
意外と便利。
<ペンタブレット>
ペンタブで絵を書く時はもちろんだけど、
Photoshopで画像を加工する時にめちゃくちゃ役に立つ。
安価に手に入れられるサイズもあるので
フォトレタッチや合成写真を作りたい人などはおすすめ。
ここに加え液タブかiPadを導入したい。
iPadはどこでもお絵かきできるのが強いよね。
Procreate使ってみたい。めっちゃ楽しそう。
以下、もう販売されてないものもあったけど、
どんくらいの価格なのかなっていう参考までに。
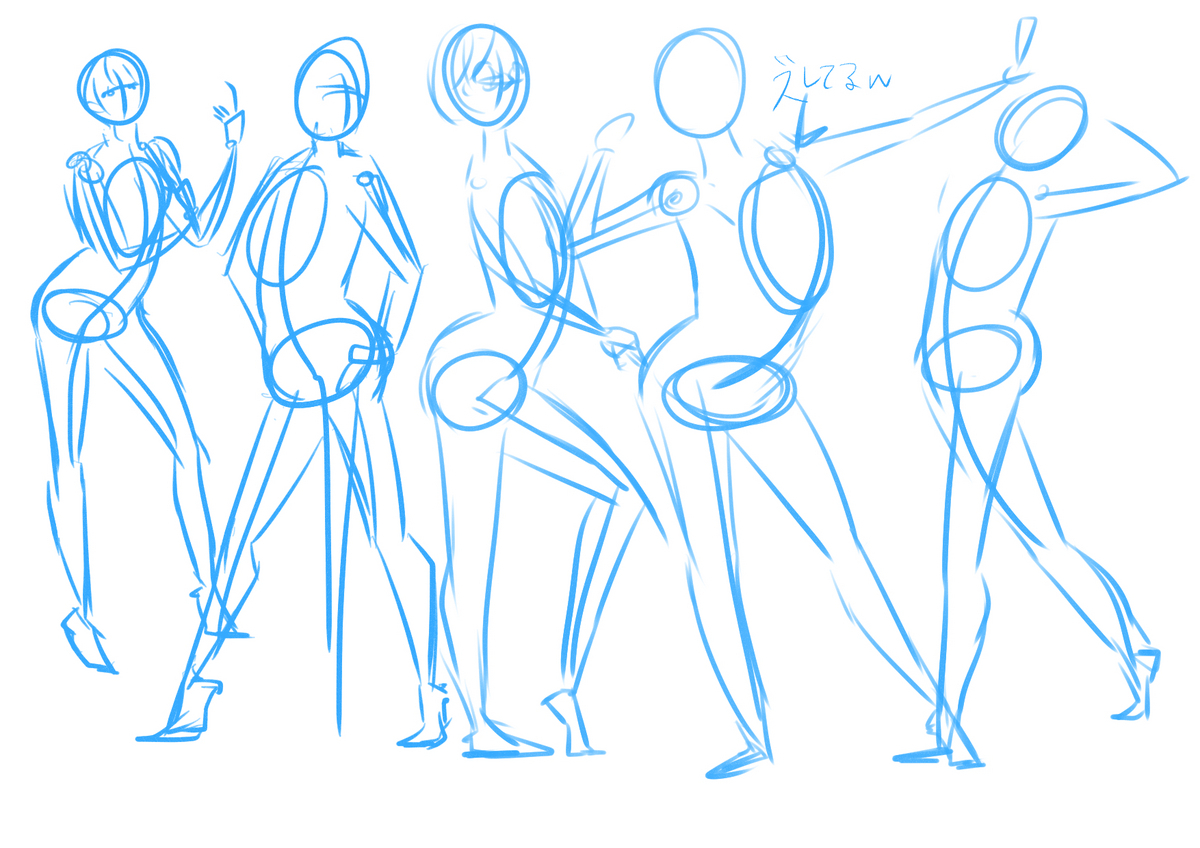
ジェスチャードローイングを初めてみた。
お久しぶりのブログです。
生きてました。
ゆっくりイラレやらフォトショやら触れるようになったので、
人物を書いてみたり、季節物を書いてみたりしています。
が、ここで壁にぶつかる。
そう、人物の顔は描けるけど体が描けない。
昔からそうで、なんとなーくの雰囲気で誤魔化していましたが、
やっぱり基礎を学んでちゃんと書きたい。
絵師になりたい!とまではいきませんが、
描くキャラには自分の好きなポーズを取ってほしい。
で、だ。
まずは何をするか?
デッサン?
模写?
色々調べてみたところ
ジェスチャードローイングから始めるといいそうで。
(みんなはご存知だと思う)
なんとなーくネットの海をさまよっていると、
砂糖ふくろうさんの著書が人気らしい。
とりあえず一冊ポチ。
くっそ下手だけど公開しちゃう。
自分を奮い立たせるためにwww
ジェスドロ会とかやりたいなーと考えつつ。
今日もイラレとフォトショとクリスタをいじるのだ。
ここで買えるよ。

ホログラムのようなゆめかわ文字を作るチュートリアル試してみた。
【Illustrator】オブジェクトに線を引いたら隙間が出来た時の解決策
いや、もう既に存じ上げてる人はわかっているかもしれn(ry
前回作った梅の花のつぼみを作りたくて、
あれこれいじってたんです。
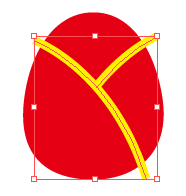
そしたら、円描いてその上にペンツールで線を引けばいいじゃないって。
パンがないならケーキを食べればいいじゃないって。
声がしたのね。
で、作ってみたの。
そしたら、線が円よりもズレてて、あれ?ってなったんですね。


ね。これ、どうしようって。
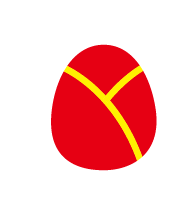
なんとか解決した策はこれ。

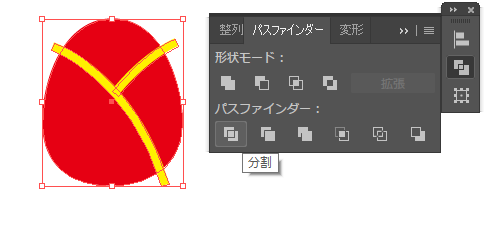
線をオーバー気味に変更し、
オブジェクト→パス→パスのアウトライン、
そして、全てを選択し、パスファインダーで分割!
(※ここで一旦グループ化されるので、グループ解除します。)

不要部分を削除!
そうすると、きっちり線に隙間なく描くことができるのでした。


【Illustrator】梅の花を簡単に作る!
こんにちは。
最近もっぱらパスファインダーで遊んでます。
そしたらなんと偶然にも梅ができあがったので、
書き記しておきますww

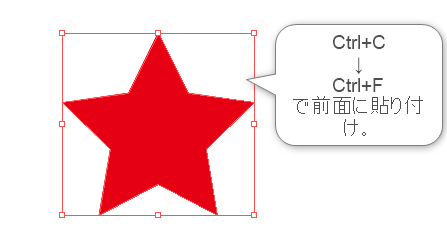
まず、☆を2つ用意します。

1個にしかないように見えますが、
レイヤーパネル上では2つ存在しています。
(オブジェクトをずらしてみると分かるよ)
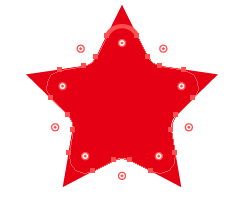
その後、最前面の星をダイレクト選択ツールで丸くさせます。

そして、選択ツールに切り替えて、
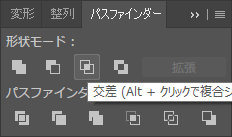
パスファインダー→交差を選択。

はい、お花が出来ました!

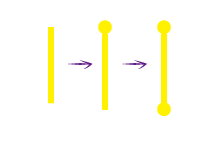
そして、ここに直線ツールと円で花の中身を作っていきます。

ここで一旦グループ化。
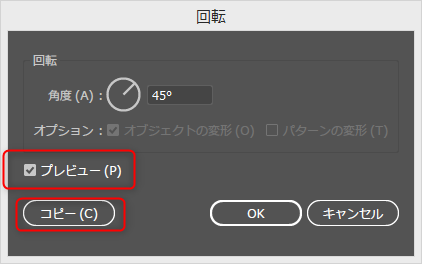
お花の中心に持ってきて、回転ツールを使いコピーしていきます。

OKを押した後は、Alt+Dでひたすらコピー
(レースを作る時にも活用しましたね)
レースを作る記事はこちら
するとどうでしょう。
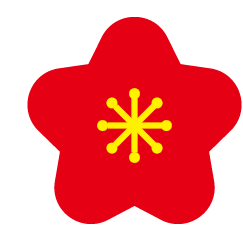
じゃん!梅の花完成!!!

色を変えて並べてみても可愛い。

【Illustrator】キラキラのブラシを作りたい!!
キラキラをブラシにして、
散布出来たら・・便利だよな・・。
で、どうやんの?
ってとこまで進み、あっけなく簡単に作れたので感動した。
(すぐ感動しがち)
前回作ったキラキラがあるじゃろ?
それを散布ブラシとして登録しようってことですね。ええ。
前回はコチラ↓
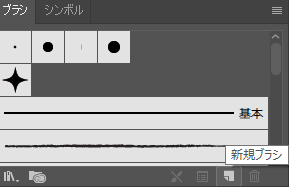
これを、新規ブラシに追加して、

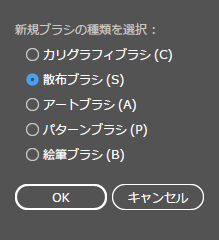
散布ブラシにチェックマークを入れOK

この画面は一旦OKでブラシをまずは保存。

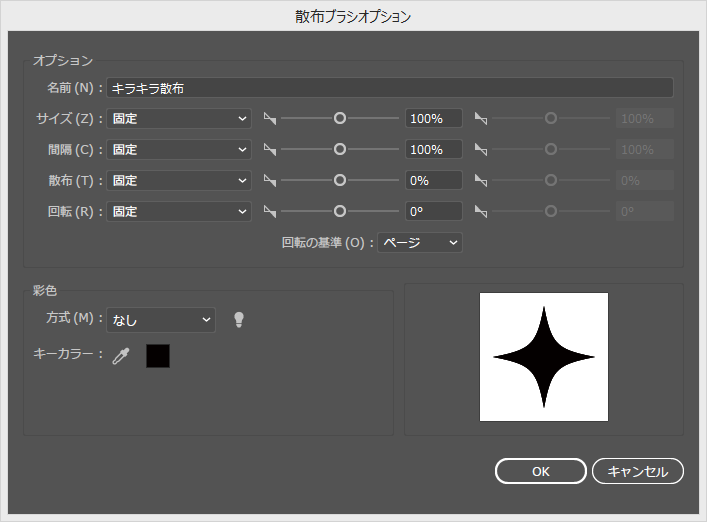
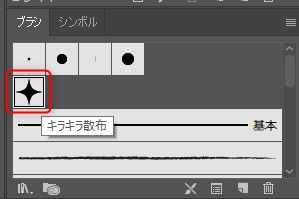
ブラシパネルのキラキラ散布ブラシアイコンをダブルクリックし、
再度設定画面を開きます。

プレビューにチェックを入れながら、
お好みで調整。

いい感じになったらOKを押してね!
ブラシで書いてみると、こんな感じ。




![10パーセントの力で描く はじめてのジェスチャードローイング [ 砂糖 ふくろう ] 10パーセントの力で描く はじめてのジェスチャードローイング [ 砂糖 ふくろう ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/5368/9784862465368_1_3.jpg?_ex=128x128)

